In this tutorial, we'll use the Refine cutlery in Photoshop to get rid of the background from a picture. The Refine Edge may be a powerful tool for creating sophisticated choices. you'll be able to learn a lot of regarding it and alternative advanced Photoshop tricks during this Photoshop CS6 course of study.
[Note: The ‘Refine Edge’ command utilized in this tutorial was 1st introduced in CS5. Older versions of Photoshop won't work with this tutorial. ]
How to take away Background from a picture
For this tutorial, we'll use this beautiful image of a falcon we tend to found on SXC.hu. It’s liberal to use, therefore you'll be able to plow ahead and modify it as you wish.
When we area unit done, the image can look one thing like this:
Step 1: produce a Layer from the Background
After you’ve downloaded and loaded the image in Photoshop, you'll flip it into a replacement layer.
To do this, investigate the Layers panel within the bottom right corner (if you can’t see it, press F7 or visit Windows -> Layers). You’ll see a fingernail of the image with a label that claims Background and a lock icon next to that.
Right click on this layer and choose ‘Layer from Background’ from the context menu.
You’ll get a prompt asking you to present the layer a reputation. decision it something you would like (descriptive names assist you notice layers later).
If all this sounds Greek to you, attempt taking this Photoshop CS6 Quickstart guide to induce up to hurry with the software package.
Step II: selecting the correct choice methodology
This is the tough half.
There square measure variety of the way to create a range in Photoshop. a number of these are:
Magic Wand Tool: This tool makes automatic picks supported variations between the background and foreground of the photographs.
Quick choice Tool: A semi-automated version of the on top of. you've got to specify the regions that square measure to be designated.
Lasso Tool: The lasso tool is nice for manually choosing components of a picture, not thus nice for extracting the background from the image.
Color vary: Accessed from choose -> Color Range, this tool permits you to get rid of the background supported the colour distinction between background and foreground. notably powerful once the background is of a solid color not used extensively within the image (say, a fisher on a white background).
In this image, we have a tendency to can’t use color vary or Magic Wand tool as a result of the colour of the bird is incredibly near the colour of the background. Instead, we are going to use the short choice tool. you'll be able to access it from the floating tool cabinet to the left.
Step III: creating the choice
With the fast choice tool chosen, hover your mouse over the image. Your indicator can amendment to a sign (+) within a circle.
Clicking on any a part of the image can mechanically choose its close components. the choice are highlighted by Photoshop’s ‘marching ants’ define.
Since we wish to pick solely the falcon, hold your mouse and begin drawing round the edges of the bird. attempt to choose solely the bird and not the world around it. If you are doing find yourself choosing outside areas, merely hold down elevation (on Windows) key – your indicator can amendment to a negative sign (-) – and deselect these regions.
Don’t worry regarding creating it element good – we've got another ace up our sleeve to try to to that. For now, attempt to get as shut you'll round the edges as quickly as doable.
This is what your final choice ought to look like:
If this sounds too sophisticated, do this Photoshop self-study course with a straightforward pace designed for beginners.
Step IV: refinement the choice
The selection appearance pretty nice in and of itself, however it still feels a bit artificial – sort of a cardboard cutout. we wish it to appear additional natural, therefore we are going to select the ‘Refine Edge’ tool.
You can access this tool either by clicking the ‘Refine Edge’ button within the fast choice high menu.
Or you will realize it within the choose -> Refine Edge menu.
Click on this button and therefore the Refine Edge window can pop-up.
To make our job alittle easier, click on the insufficient arrow next to ‘View’ and select ‘On Black’. instead, you'll be able to press ‘B’
Your image ought to currently have a black background. The background hasn’t really modified. this can be simply a preview to form our choice clearer.
To refine the choice, we've a number of options:
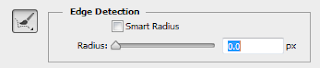
- Use Edge Detection: By facultative ‘Smart Radius’ within the Refine Edge menu and bit by bit increasing/decreasing the radius, we are able to make a way additional action.
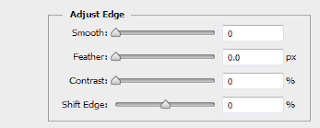
- Adjust Edges: By adjusting the smoothness, contrast, etc. of the sting, we are able to get a way clearer choice.
- Color Decontamination: This final tool ‘decontaminates’ – i.e. removes background color from the sides.
The start line of any edge-refinement exercise ought to be the sting adjustment choice. ensure that ‘Smart Radius’ is enabled them move the radius slider around till your choice appearance additional natural.
For a fair additional refine choice, click on the ‘Refine Radius Tool’ icon next to ‘Edge Detection’:
Your mouse indicator can amendment to a + sign. Draw a rough define round the designated image. Your choice can look far more fine currently.
Play around with the ‘Adjust Edges’ choice if you would like, tho' you actually don’t would like it for this image (much additional useful once operating with hair or fur).
Once you're pleased with the choice, opt for ‘New Layer with Layer Mask’ within the ‘Output To:’ change posture menu at the lowest and press ok.
The background of the image, as you may see, is gone!
You can currently do no matter you would like with the image.
You can add a solid background color:
Or add a special background image:
You can use this image in comics, internet graphics, or a print style – the probabilities square measure limitless!
As you'll see, operating with Photoshop isn’t very that tough. to find out additional advanced topics in icon manipulation, do this course on Adobe Photoshop CS6 for beginners.




























0 comments:
Post a Comment