Especially for prime distinction pictures the Magic Wand tool makes choice easy. A tool for daily use this instance shows a way to take away a background quickly and simply.
Sample primarily based choice
A little just like the Magnetic Lasso tool the Magic Wand will a lot of of the labor for you. It works by choosing pixels supported settings outlined by you. choose the Magic Wand tool by pressing W.
In this example we have a tendency to ar progressing to take away the background of an image. this is often a typical task in Photoshop and one that's easy with the Magic Wand tool.
Settings
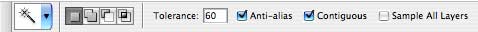
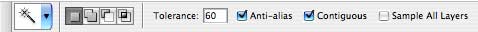
The Magic Wand tool is primarily a variety tool thus you may see constant choices that you just get within the Lasso and Marquee tools:

Sample primarily based choice
A little just like the Magnetic Lasso tool the Magic Wand will a lot of of the labor for you. It works by choosing pixels supported settings outlined by you. choose the Magic Wand tool by pressing W.
In this example we have a tendency to ar progressing to take away the background of an image. this is often a typical task in Photoshop and one that's easy with the Magic Wand tool.
Settings
The Magic Wand tool is primarily a variety tool thus you may see constant choices that you just get within the Lasso and Marquee tools:

- New choice - this suggests that every time you click a replacement choice are going to be created
- augment choice - this suggests that every time you click your choice are going to be other to the prevailing choice on one the screen. The route for this is often Shift.
- deduct from choice - this suggests that every time you click your choice are going to be off from the prevailing one on the screen. The route for this is often altitude.
- see with choice - this suggests that every time you click solely areas that overlap with the prevailing choice are going to be hand-picked. The route for this is often altitude + Shift
- Tolerance - This determines however closely to match colors within the choice. This ranges from zero to 255. 255 can choose everything while one is incredibly precise. the amount you may would like depends of the image however I realize sixty is nice for general work.
- Anti-aliased - This defines a sleek edge to the choice
- Contiguous - this selects solely aras that are joined along.
- Use all layers - this enables the tool to pick out from all layers.
Knocking out the background
Before beginning you ought to copy the Background layer. this is often a decent plan thus you'll be able to recover the image if something goes wrong. choose your traced layer to start acting on it.
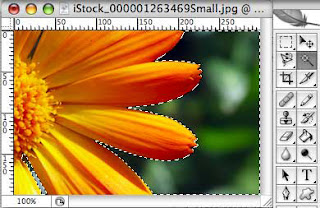
I've hand-picked the Magic Wand tool exploitation W and clicked into the background. you may see that at a tolerance of sixty it's hand-picked some however not all of the background.
Tip: If you're not pleased with your choice hit Apple + D (CTRL + D on Windows) to get rid of it and begin once more.
To select all the background I currently use the augment choice choice. Hold shift and you may see the icon modification. Click within the areas that aren't enclosed till all of the background is chosen.
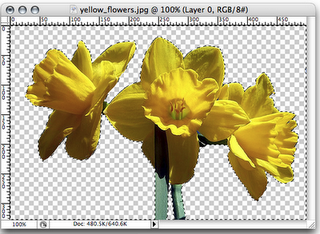
Once you've got the background hand-picked you'll be able to take away it or fill it as you want. I've removed my choice by hit CTRL + X
Have associate update or suggestion for this article? you'll be able to edit it here and send Pine Tree State a pull request.
About the author
George Ornbo may be a full-stack developer primarily based in London, UK. he's the author of Sams Teach Yourself Node.js in twenty four Hours. He may be found in most of the standard places as shapeshed together with Twitter and GitHub.